-
07 어트리뷰트 디렉티브(Attribute Directive) 03앵귤러/03 템플릿&데이터 바인딩 2017. 9. 2. 12:39
테스트용 장치 만들기
이 디렉티브가 실제로 어떻게 작동하는지 상상하기 어려울 수 있습니다. 이 섹션에서는 AppComponent를 하니스로 전환하여 라디오 버튼으로 강조 색상을 선택하고 색상 선택을 디렉티브에 바인딩 합니다.
다음과 같이 app.component.html을 업데이트하십시오.
src/app/app.component.html (v2)
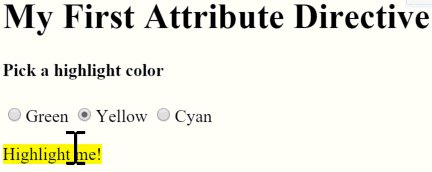
<h1>My First Attribute Directive</h1>
<h4>Pick a highlight color</h4>
<div>
<input type="radio" name="colors" (click)="color='lightgreen'">Green
<input type="radio" name="colors" (click)="color='yellow'">Yellow
<input type="radio" name="colors" (click)="color='cyan'">Cyan
</div>
<p [myHighlight]="color">Highlight me!</p>
초기 값이 없도록 AppComponent.color를 수정하십시오.
src/app/app.component.ts (class)
export class AppComponent {
color: string;
}
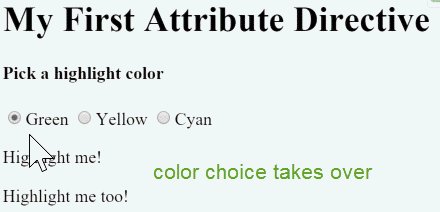
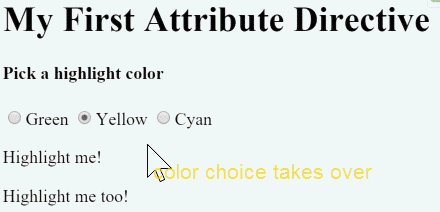
작동중인 장치 및 디렉티브는 다음과 같습니다.

두 번째 프로퍼티에 바인딩
이 강조표시 디렉티브에는 사용자 정의 할 수 있는 단일 프로퍼티가 있습니다. 실제 앱에서는 더 많은 정보가 필요할 수 있습니다.
현재 기본 색상 (사용자가 강조 색상을 선택할 때까지 적용되는 색상)은 "빨간색"으로 하드 코딩됩니다. 템플릿 개발자가 기본 색상을 설정하게 하십시오.
defaultColor라고하는 HighlightDirective에 두 번째 입력 프로퍼티를 추가합니다.
src/app/highlight.directive.ts (defaultColor)
@Input() defaultColor: string;
디렉티브의 onMouseEnter를 수정하여 highlightColor로 강조 표시 하고, 값이 없으면 defaultColor로 강조 표시하고, 두 속성이 모두 정의되지 않은 경우 다시 "red"로 바꿉니다.
src/app/highlight.directive.ts (mouse-enter)
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor || 'red');
}
이미 myHighlight 프로퍼티 이름에 바인딩 할 때 두 번째 속성에 바인딩하는 방법은 무엇입니까?
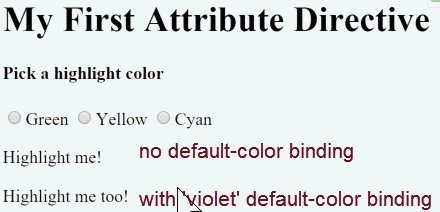
컴포넌트와 마찬가지로 템플릿에 문자열을 묶어 필요한 만큼 많은 디렉티브 프로퍼티 바인딩을 추가 할 수 있습니다. 다음 HTML과 같이 개발자는 AppComponent.color에 바인딩하고 기본 색상을 "바이올렛"으로 폴백하는 템플릿을 작성합니다.
src/app/app.component.html (defaultColor)
<p [myHighlight]="color" defaultColor="violet">
Highlight me too!
</p>
Angular는 defaultColor 바인딩이 @Input 데코레이터와 public으로 설정되어 있으므로 HighlightDirective에 속한다는 것을 알고 있습니다.
코딩을 마쳤을 때 장치가 작동하는 방법은 다음과 같습니다.

'앵귤러 > 03 템플릿&데이터 바인딩' 카테고리의 다른 글
08 구조 디렉티브(Structural Directive) 01 (0) 2017.09.02 07 어트리뷰트 디렉티브(Attribute Directive) 04 (0) 2017.09.02 07 어트리뷰트 디렉티브(Attribute Directive) 02 (0) 2017.09.02 07 어트리뷰트 디렉티브(Attribute Directive) 01 (0) 2017.09.02 06 동적 컴포넌트(Dynamic Component) 03 (0) 2017.08.27