-
04 컴포넌트 상호작용 04앵귤러/03 템플릿&데이터 바인딩 2017. 8. 22. 21:52
부모는 자식 이벤트를 수신합니다.
자식 컴포넌트는 이벤트가 발생할 때 이벤트를 내보내는 EventEmitter 프로퍼티를 노출합니다. 부모는 해당 이벤트 속성에 바인딩하고 해당 이벤트에 반응합니다.
자식의 EventEmitter 프로퍼티는 출력 프로퍼티입니다. 일반적으로 다음 VoterComponent에는 @Output 데코레이션으로 장식되어 있습니다.
component-interaction/src/app/voter.component.ts
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'my-voter',
template: `
<h4>{{name}}</h4>
<button (click)="vote(true)" [disabled]="voted">Agree</button>
<button (click)="vote(false)" [disabled]="voted">Disagree</button>
`
})
export class VoterComponent {
@Input() name: string;
@Output() onVoted = new EventEmitter<boolean>();
voted = false;
vote(agreed: boolean) {
this.onVoted.emit(agreed);
this.voted = true;
}
}
버튼을 클릭하면 true 또는 false가 방출됩니다.
부모 VoteTakerComponent는 자식 이벤트 $event에 응답하고 카운터를 업데이트하는 onVoted()라는 이벤트 핸들러를 바인딩합니다.
component-interaction/src/app/votetaker.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'vote-taker',
template: `
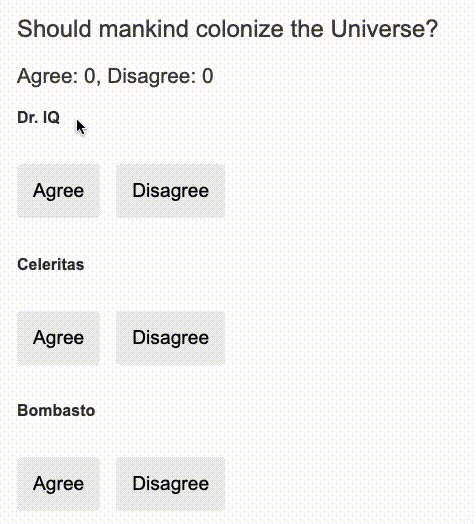
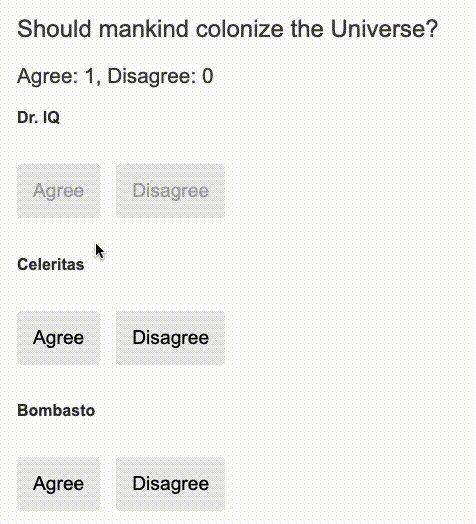
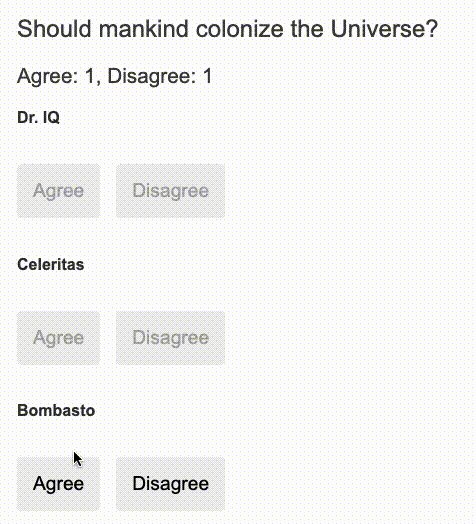
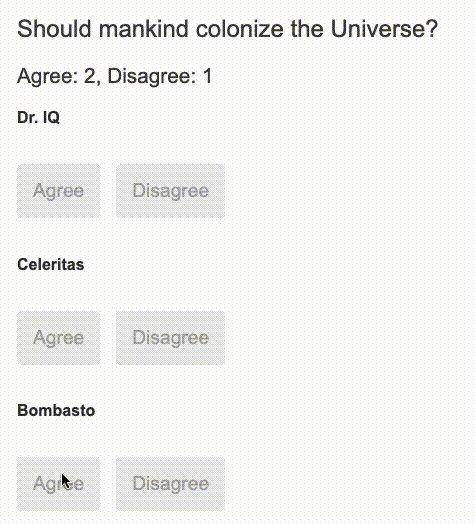
<h2>Should mankind colonize the Universe?</h2>
<h3>Agree: {{agreed}}, Disagree: {{disagreed}}</h3>
<my-voter *ngFor="let voter of voters"
[name]="voter"
(onVoted)="onVoted($event)">
</my-voter>
`
})
export class VoteTakerComponent {
agreed = 0;
disagreed = 0;
voters = ['Mr. IQ', 'Ms. Universe', 'Bombasto'];
onVoted(agreed: boolean) {
agreed ? this.agreed++ : this.disagreed++;
}
}
프레임 워크는 $event로 표시되는 이벤트 인수를 처리메서드에 전달하고, 메서드는 이것을 처리합니다.

'앵귤러 > 03 템플릿&데이터 바인딩' 카테고리의 다른 글
04 컴포넌트 상호작용 06 (0) 2017.08.22 04 컴포넌트 상호작용 05 (0) 2017.08.22 04 컴포넌트 상호작용 03 (0) 2017.08.22 04 컴포넌트 상호작용 02 (0) 2017.08.22 04 컴포넌트 상호작용 01 (0) 2017.08.22