-
09 파이프(Pipe) 03앵귤러/03 템플릿&데이터 바인딩 2017. 9. 2. 22:00
파워 부스트 계산기
사용자 정의 파이프를 테스트하기 위해 템플릿을 업데이트하는 것은 그리 재미 있지 않습니다. 이 예를 파이프와 양방향 데이터 바인딩을 ngModel과 결합한 "Power Boost Calculator"로 업그레이드하십시오.
src/app/power-boost-calculator.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'power-boost-calculator',
template: `
<h2>Power Boost Calculator</h2>
<div>Normal power: <input [(ngModel)]="power"></div>
<div>Boost factor: <input [(ngModel)]="factor"></div>
<p>
Super Hero Power: {{power | exponentialStrength: factor}}
</p>
`
})
export class PowerBoostCalculatorComponent {
power = 5;
factor = 1;
}

파이프 와 변경 감지
Angular는 모든 DOM 이벤트 이후에 실행되는 변경 감지 프로세스 (모든 키 입력, 마우스 이동, 타이머 틱 및 서버 응답)를 통해 데이터 바인딩 값의 변경 사항을 찾습니다. 이것은 비쌀 수 있습니다. Angular는 가능한 비용을 낮추기 위해 노력합니다.
Angular는 파이프를 사용할 때 더 간단하고 빠른 변경 감지 알고리즘을 선택합니다.
파이프 없음
다음 예에서 컴포넌트는 기본적이고 공격적인 변경 감지 전략을 사용하여 heroes 배열에 있는 모든 영웅의 디스플레이를 모니터링하고 업데이트합니다. 템플릿은 다음과 같습니다.
src/app/flying-heroes.component.html (v1)
New hero:
<input type="text" #box
(keyup.enter)="addHero(box.value); box.value=''"
placeholder="hero name">
<button (click)="reset()">Reset</button>
<div *ngFor="let hero of heroes">
{{hero.name}}
</div>
동반 컴포넌트 클래스는 영웅을 제공하고, 영웅을 배열에 추가하며, 배열을 재설정 할 수 있습니다.
src/app/flying-heroes.component.ts (v1)
export class FlyingHeroesComponent {
heroes: any[] = [];
canFly = true;
constructor() { this.reset(); }
addHero(name: string) {
name = name.trim();
if (!name) { return; }
let hero = {name, canFly: this.canFly};
this.heroes.push(hero);
}
reset() { this.heroes = HEROES.slice(); }
}
영웅을 추가하고 Angular는 디스플레이를 업데이트합니다. reset 버튼을 클릭하면 Angular는 heroes를 새로운 영웅 배열로 대체하고 디스플레이를 업데이트합니다. 영웅을 제거하거나 변경하는 기능을 추가하면 Angular가 변경 사항을 감지하고 디스플레이를 업데이트합니다.
FlyingHeroesPipe
영웅의 목록에서 비행 가능한 영웅을 걸러내는 *ngFor 리피터에 FlyingHeroesPipe를 추가하십시오.
src/app/flying-heroes.component.html (flyers)
<div *ngFor="let hero of (heroes | flyingHeroes)">
{{hero.name}}
</div>
다음은 앞에서 설명한 사용자 지정 파이프의 패턴을 이용한 FlyingHeroesPipe입니다.
src/app/flying-heroes.pipe.ts
import { Pipe, PipeTransform } from '@angular/core';
import { Flyer } from './heroes';
@Pipe({ name: 'flyingHeroes' })
export class FlyingHeroesPipe implements PipeTransform {
transform(allHeroes: Flyer[]) {
return allHeroes.filter(hero => hero.canFly);
}
}
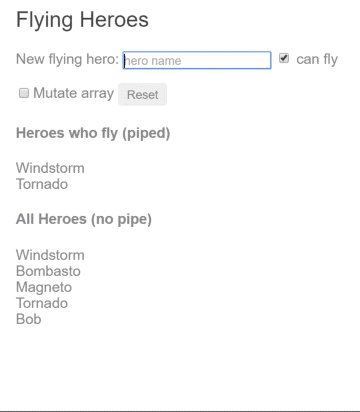
라이브 예제 / 예제 다운로드에서 이상한 행동을 피하십시오. 비행 영웅을 추가하면 '날아다니는 영웅'아래에 아무 것도 표시되지 않습니다.
원하는 동작을 얻지는 못하지만 Angular는 깨지지 않습니다. 목록이나 항목의 변경 사항을 무시하는 다른 변경 감지 알고리즘을 사용하고 있습니다.
영웅이 어떻게 추가되는지 주목하십시오 :
src/app/flying-heroes.component.ts
this.heroes.push(hero);
영웅을 heroes 배열에 추가합니다. 배열에 대한 참조는 변경되지 않았습니다. 그것은 같은 배열입니다. 그게 Angular가 돌보는 전부입니다. 이 관점에서, 동일한 배열, 변화 없음, 디스플레이 업데이트 없음.
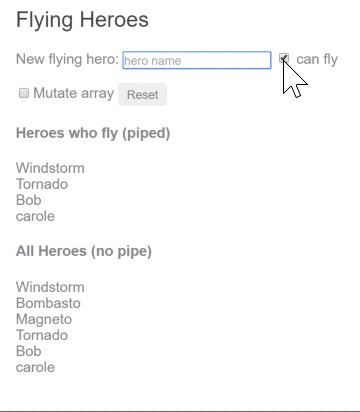
이를 수정하려면 새로운 영웅이 추가 된 배열을 만들어 heroes에게 할당하십시오. 이번에 Angular는 배열 참조가 변경된 것을 감지합니다. 파이프를 실행하고 새로운 비행 영웅을 포함하는 새로운 배열로 디스플레이를 업데이트합니다.
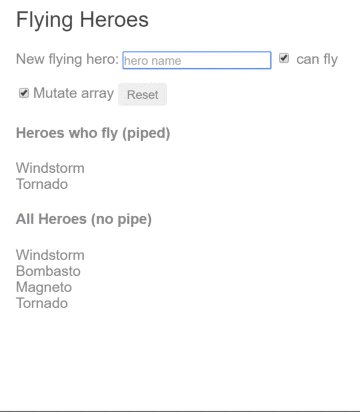
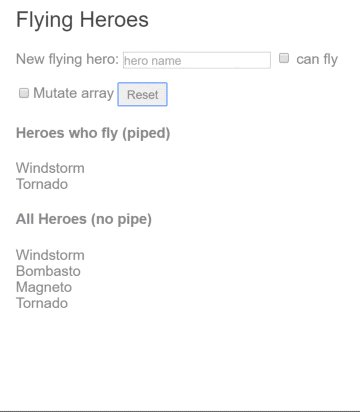
배열의 내용을 변경하면 파이프가 호출되지 않고 표시가 업데이트되지 않습니다. 배열을 바꾸면 파이프가 실행되고 디스플레이가 업데이트됩니다. 비행영웅 애플리케이션은 체크 박스 스위치와 추가 디스플레이로 코드를 확장하여 이러한 효과를 경험할 수 있도록 도와줍니다.

배열을 교체하는 것은 Angular에 신호를 보내서 디스플레이를 업데이트하는 효율적인 방법입니다. 배열을 언제 대체합니까? 데이터가 변경되면. 이 예에서 데이터를 변경하는 유일한 방법은 영웅을 추가하는 것만 큼 쉬운 규칙입니다.
종종 데이터가 변경된시기를 알지 못합니다. 특히 응용프로그램 위치에서 멀리 떨어져있는 여러 가지 방법으로 데이터를 변경하는 응용프로그램의 경우 더 알지 못합니다. 이러한 응용프로그램의 컴포넌트는 대개 이러한 변경 사항을 알 수 없습니다. 게다가 파이프를 수용하기 위해 컴포넌트 설계를 왜곡하는 것은 현명하지 못합니다. 컴포넌트 클래스가 HTML과 독립적으로 유지되도록 노력하십시오. 컴포넌트는 파이프를 인식하지 않아야합니다.
날으는 영웅을 걸러 내려면 impure pipe를 고려하십시오.
'앵귤러 > 03 템플릿&데이터 바인딩' 카테고리의 다른 글
09 파이프(Pipe) 05 (0) 2017.09.02 09 파이프(Pipe) 04 (0) 2017.09.02 09 파이프(Pipe) 02 (0) 2017.09.02 09 파이프(Pipe) 01 (0) 2017.09.02 08 구조 디렉티브(Structural Directive) 06 (0) 2017.09.02