-
01 사용자입력 03앵귤러/04 폼(Forms) 2017. 9. 3. 13:04
모두 한데 모아
이전 페이지에서는 데이터를 표시하는 방법을 보여주었습니다. 이 페이지에서는 이벤트 바인딩기술을 설명했습니다.
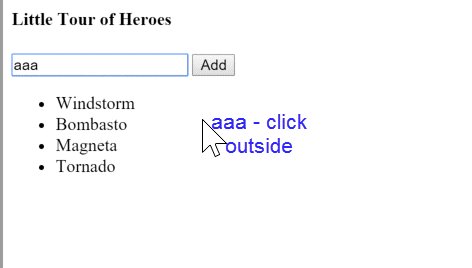
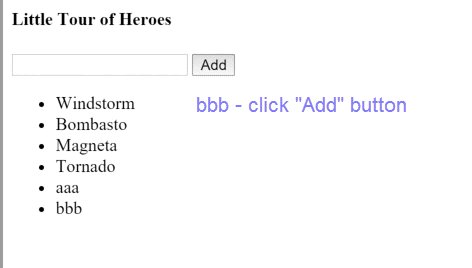
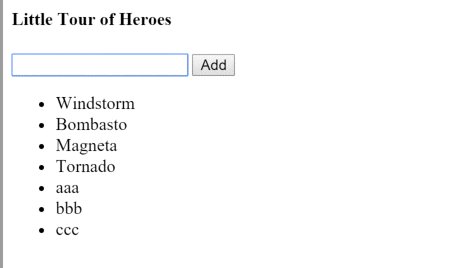
이제 영웅의 목록을 표시하고 새로운 영웅을 목록에 추가할 수 있는 마이크로 응용프로그램에 모두 넣으십시오. 사용자는 입력박스에 영웅의 이름을 입력하고 추가를 클릭하여 영웅을 추가할 수 있습니다.

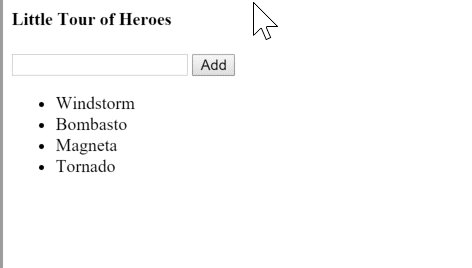
아래는 "소규모 영웅 여행" 컴포넌트입니다.
src/app/little-tour.component.ts
@Component({
selector: 'little-tour',
template: `
<input #newHero
(keyup.enter)="addHero(newHero.value)"
(blur)="addHero(newHero.value); newHero.value='' ">
<button (click)="addHero(newHero.value)">Add</button>
<ul><li *ngFor="let hero of heroes">{{hero}}</li></ul>
`
})
export class LittleTourComponent {
heroes = ['Windstorm', 'Bombasto', 'Magneta', 'Tornado'];
addHero(newHero: string) {
if (newHero) {
this.heroes.push(newHero);
}
}
}
주목
l 엘리먼트를 참조하기 위해 템플릿 변수를 사용 - newHero 템플릿 변수는 <input> 엘리먼트를 참조합니다. <input> 엘리먼트의 형제 또는 자식으로부터 newHero를 참조할 수 있습니다.
l 엘리먼트 아닌 값 전달 - 컴포넌트의 addHero 메서드에 newHero를 전달하는 대신 입력박스 값을 가져와서 addHero에 전달합니다.
l 템플릿문을 간단하게 유지 - (blur) 이벤트는 두 개의 JavaScript 문에 바인딩됩니다. 첫 번째 명령문은 addHero를 호출합니다. 두 번째 명령문 인 newHero.value = ''는 새 영웅이 목록에 추가된 후 입력 박스를 지웁니다.
소스 코드
다음은 이 페이지에서 설명한 모든 코드입니다.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ClickMeComponent } from './click-me.component';
import { KeyUpComponent_v1, KeyUpComponent_v2, KeyUpComponent_v3, KeyUpComponent_v4} from './keyup.component';
import { LoopBackComponent } from './loop-back.component';
import { LittleTourComponent } from './little-tour.component';
@NgModule({
declarations: [
AppComponent,
ClickMeComponent,
KeyUpComponent_v1, KeyUpComponent_v2, KeyUpComponent_v3, KeyUpComponent_v4,
LoopBackComponent,
LittleTourComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
title = 'app';
}
src/app/app.component.html
<div>
<h1>click-me</h1>
<click-me></click-me>
</div>
<div>
<h1>key-up1</h1>
<key-up1></key-up1>
</div>
<div>
<h1>key-up2</h1>
<key-up2></key-up2>
</div>
<div>
<h1>key-up3</h1>
<key-up3></key-up3>
</div>
<div>
<h1>key-up4</h1>
<key-up4></key-up4>
</div>
<div>
<h1>loop-back</h1>
<loop-back></loop-back>
</div>
<div>
<h1>little-tour</h1>
<little-tour></little-tour>
</div>
src/app/click-me.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'click-me',
template: `
<button (click)="onClickMe()">Click me!</button>
{{clickMessage}}`
})
export class ClickMeComponent {
clickMessage = '';
onClickMe() {
this.clickMessage = 'You are my hero!';
}
}
src/app/keyup.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'key-up1',
template: `
<input (keyup)="onKey($event)">
<p>{{values}}</p>
`
})
export class KeyUpComponent_v1 {
values = '';
/*
onKey(event: any) { // without type info
this.values += event.target.value + ' | ';
}
*/
onKey(event: KeyboardEvent) { // with type info
this.values += (<HTMLInputElement>event.target).value + ' | ';
}
}
//////////////////////////////////////////
@Component({
selector: 'key-up2',
template: `
<input #box (keyup)="onKey(box.value)">
<p>{{values}}</p>
`
})
export class KeyUpComponent_v2 {
values = '';
onKey(value: string) {
this.values += value + ' | ';
}
}
//////////////////////////////////////////
@Component({
selector: 'key-up3',
template: `
<input #box (keyup.enter)="onEnter(box.value)">
<p>{{value}}</p>
`
})
export class KeyUpComponent_v3 {
value = '';
onEnter(value: string) { this.value = value; }
}
//////////////////////////////////////////
@Component({
selector: 'key-up4',
template: `
<input #box
(keyup.enter)="update(box.value)"
(blur)="update(box.value); box.value='';">
<p>{{value}}</p>
`
})
export class KeyUpComponent_v4 {
value = '';
update(value: string) { this.value = value; }
}
src/app/loop-back.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'loop-back',
template: `
<input #box (keyup)="0">
<p>{{box.value}}</p>
`
})
export class LoopBackComponent { }
src/app/little-tour.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'little-tour',
template: `
<input #newHero
(keyup.enter)="addHero(newHero.value)"
(blur)="addHero(newHero.value); newHero.value='' ">
<button (click)="addHero(newHero.value)">Add</button>
<ul><li *ngFor="let hero of heroes">{{hero}}</li></ul>
`
})
export class LittleTourComponent {
heroes = ['Windstorm', 'Bombasto', 'Magneta', 'Tornado'];
addHero(newHero: string) {
if (newHero) {
this.heroes.push(newHero);
}
}
}
요약
당신은 사용자입력 및 제스처에 응답하기 위한 기본사항을 마스터했습니다.
이러한 기술은 소규모 시연에는 유용하지만 많은 양의 사용자 입력을 처리할 때 바로 장황하게 됩니다. 양방향 데이터 바인딩은 데이터 입력필드와 모델속성간에 값을 이동시키는 보다 우아하고 축약된 방법입니다. 다음 페이지인 Forms에서는 NgModel을 사용하여 양방향바인딩을 작성하는 방법을 설명합니다.
'앵귤러 > 04 폼(Forms)' 카테고리의 다른 글
02 템플릿기반 폼(Template-driven Forms) 03 (0) 2017.09.03 02 템플릿기반 폼(Template-driven Forms) 02 (0) 2017.09.03 02 템플릿 기반 폼(Template-driven Forms) 01 (0) 2017.09.03 01 사용자 입력 02 (0) 2017.09.03 01 사용자입력 01 (0) 2017.09.03